Hướng Dẫn Tạo Popup Cho Website WordPress
Popup là gì?
Trước tiên, popup là một dạng quảng cáo thường xuất hiện trên các website chính thức khi người dùng truy cập vào. Nó là một mẫu quảng cáo với hình ảnh đi kèm nội dung khuyến mãi hoặc các chương trình ưu đãi.
Mục đích của popup là điều hướng (chuyển đến các trang khác: trang khuyến mãi, trang thông báo, …) hoặc gợi ý người dùng để lại thông tại form để nhận ưu đãi, thông báo mới nhất của cửa hàng.
Bật mí 08 plugin tạo Popup cho website không thể bỏ qua
Hiện nay có rất nhiều plugin wordpress hỗ trợ việc tạo Popup cho website.
- Plugin Bloom
Là plugin trả phí giúp tăng tỷ lệ chuyển trên website thương mại điện tử với các tính năng nổi bật như: chế độ tùy chọn linh hoạt, điều chỉnh Popup dễ dàng, hỗ trợ thiết lập thử nghiệm, …
- Plugin Ninja Popups
Là một plugin nổi bật giúp tạo Popup cho wordpress với hơn 74 hiệu ứng linh hoạt về hình ảnh, 73 mẫu quảng cáo, form tham khảo. Tích hợp Google Analytic giúp khách hàng dễ dàng theo dõi và phân tích các số liệu từ hành vi người dùng.
- Plugin Popup Domination
Các tính năng nổi trội của plugin này bao gồm: có nhiều mẫu Popup, dễ dàng tùy chỉnh, đa dạng hình thức tạo cửa sổ, tích hợp Google Analytics, nhắm mục tiêu hiệu quả để kích hoạt Popup xuất hiện đúng thời điểm, chuẩn xác.
- Plugin WP Subscribe Pro
Là Plugin tạo Popup cho website wordpress chuyên nghiệp với biên bản trả phí có nhiều tính tăng mới. Giao diện trực quan, dễ thiết kế, thân thiện người dùng, tích hợp shortcode, dễ tùy chỉnh, hỗ trợ tính năng email marketing,…
- Plugin Icegram
Plugin Icegram cho phép người dùng sử dụng các trình nhắm mục tiêu ở dạng miễn phí và trả phí. Bạn có thể sử dụng các trình cơ bản ở bản trả phí nhưng để nhắm mục tiêu hành vi khách hàng chính xác hơn theo địa lý bạn phải trả phí cho biên bản nâng cao.
- Plugin Popup Maker
Là Plugin được sử dụng nhiều nhất hiện nay, Popup Maker mang lại những tính năng hoàn toàn miễn phí với: dễ sử dụng, điều chỉnh linh hoạt, tính năng biên tập quảng cáo độc đáo, tạo Popup trên trang web bất kỳ, có thể chỉ định người dùng thấy quảng cáo bằng Cookies,…
- Plugin Layered Popup
Với nguồn mẫu sẵn có khổng lồ lên đến hơn 200 mẫu Layered Popups được yêu thích khi tạo Popup cho website wordpress. Dễ dàng biến tấu, nhắm mục tiêu của Layered Popups được xây dựng chuẩn xác giúp dễ dàng tối ưu hóa cửa sổ bật lên,…
- Plugin OptinMonster
Là một trong những lựa chọn hàng đầu khi tạo Popup cho website hiện nay bởi: tính hợp công nghệ giám sát hành vi thông minh, sử dụng công nghệ exit-intent nhằm phát hiện ý định thoát trang của người dùng, hỗ trợ các web thương mại giảm tỷ lệ thoát trước khi thanh toán.
Hướng dẫn tạo popup cho website wordpress
Có rất nhiều plugin hỗ trợ cho việc tạo Popup cho website wordpress hữu dụng được liệt kê bên trên. Bài viết này sẽ hướng dẫn chi tiết các tạo Popup cho website bằng Plugin Popup Maker.
Cài đặt Popup
Bước 1: Truy cập trang quản trị website, chọn Plugin -> cài mới
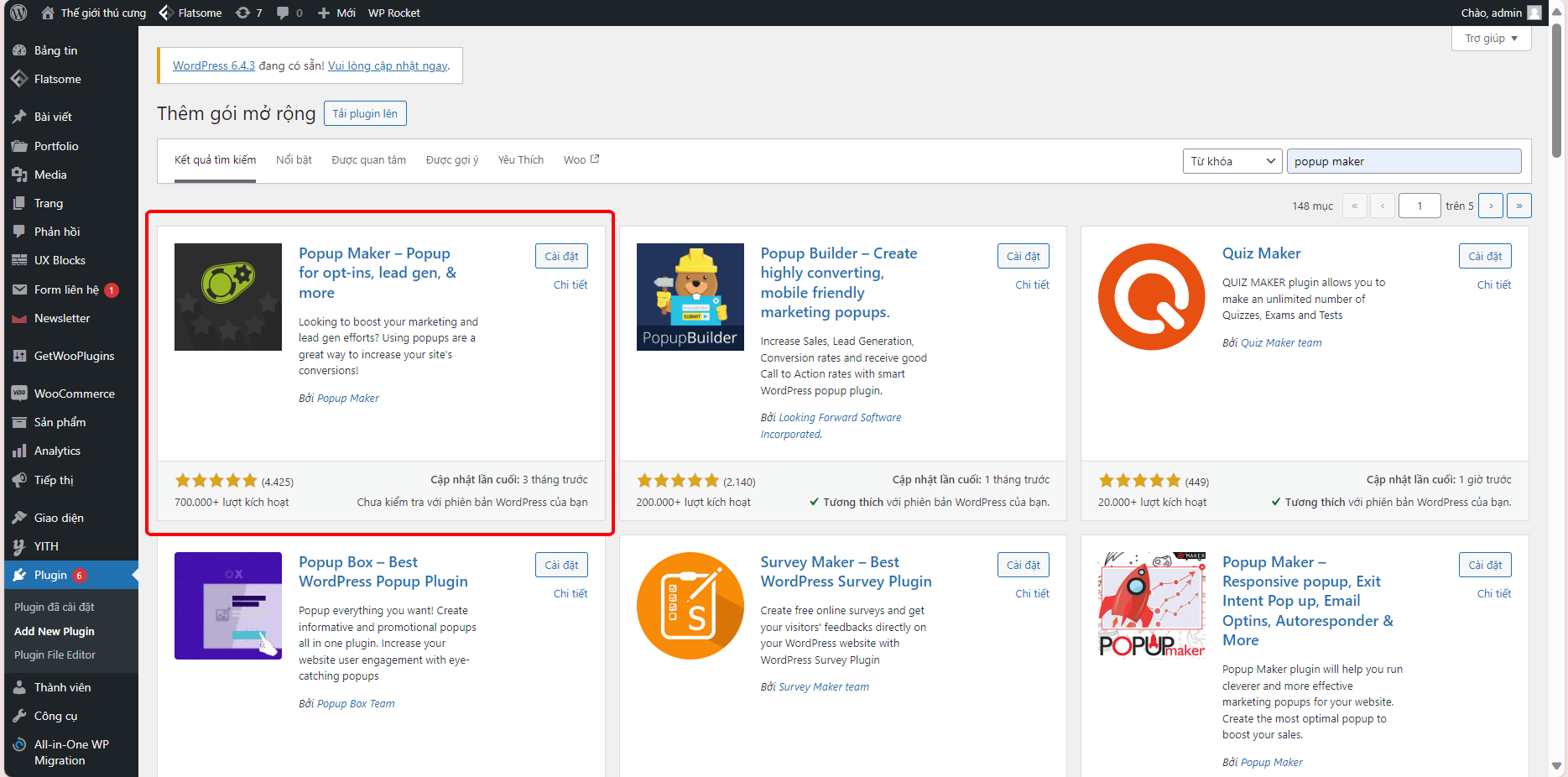
Bước 2: Nhập từ khóa “Popup Maker” tại ô tìm kiếm
Bước 3: Bấm chọn “Cài đặt” tại Plugin “Popup Maker – Popup Forms, Optins & More” sau đó nhấn chọn “Kích hoạt”.

Tạo Popup mới
Giờ đây menu quản trị wordpress của bạn sẽ xuất hiện “Popup Maker”. Chọn “Add Popup” tại đây để thêm Popup mới.

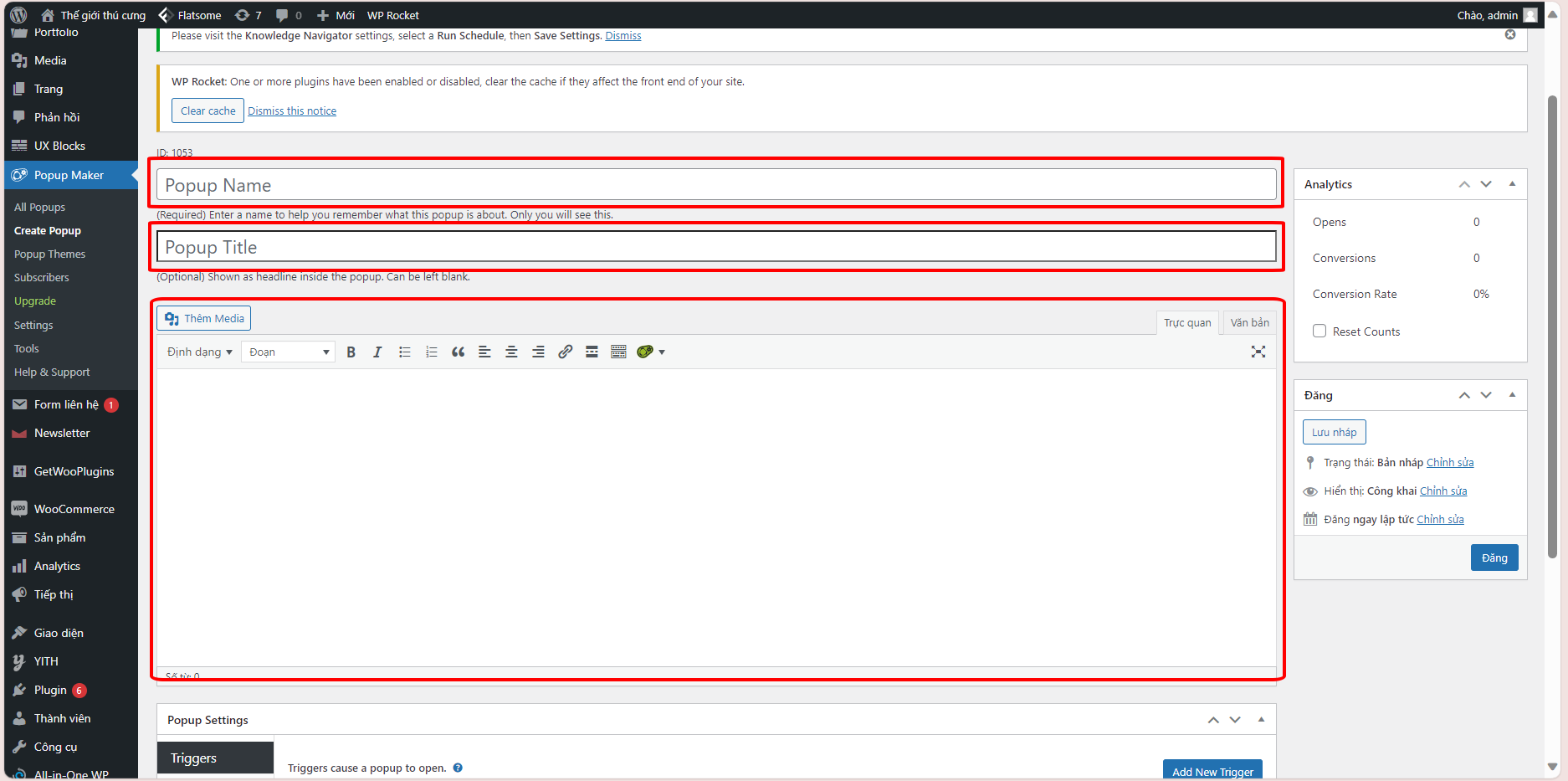
Tương tự như thêm bài viết mới, giao diện tạo Popup mới bao gồm:
- Tên cho Popup (Popup Name)
- Tiêu đề Popup (Popup Title) (Có thể bỏ qua)
- Phần soạn thảo: phần chứa nội dung cho Popup, tại đây bạn có thể chèn hình ảnh, văn bản, video, form liên hệ, …
Quy định Popup tự xuất hiện
Chọn “Popup setting” bên dưới phần soạn thảo, sau đó:
- Triggers: Quy định khi nào Popup hiển thị
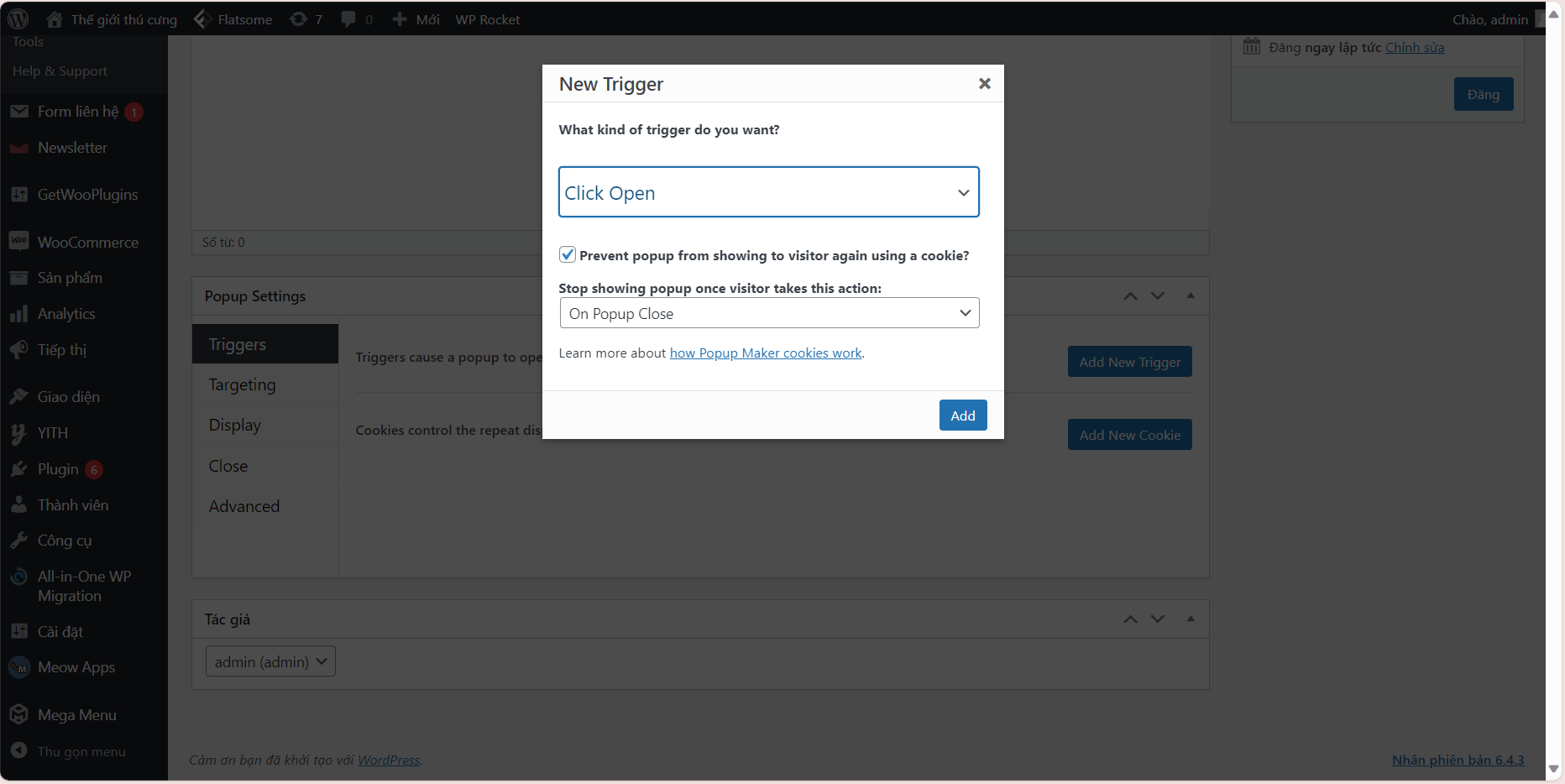
Để Popup tự động hiển thị nhấn chọn “Add New Triggers”

- Chuyển “Click Top Open” sang “Time Delay/Auto Open”
- Tick chọn “Would you like to set up a cookie as well”, sau đó chọn “On Popup Close” – mục đích của việc này nhằm tạo cookie cho khách hàng, sau khi họ đóng popup, popup sẽ không hiển thị sau một thời gian(bạn quy định) với khách hàng đó.
- Nhấn chọn “ Add”.
Tiếp theo bạn quy định thời gian khi Popup hiển thị sau khi website load xong tại “Delay” và nhấn chọn “Add”.
- Targeting: Quy định Popup hiển thị ở nội dung nào
Nếu hiển thị toàn bộ trang web thì bỏ qua bước này.
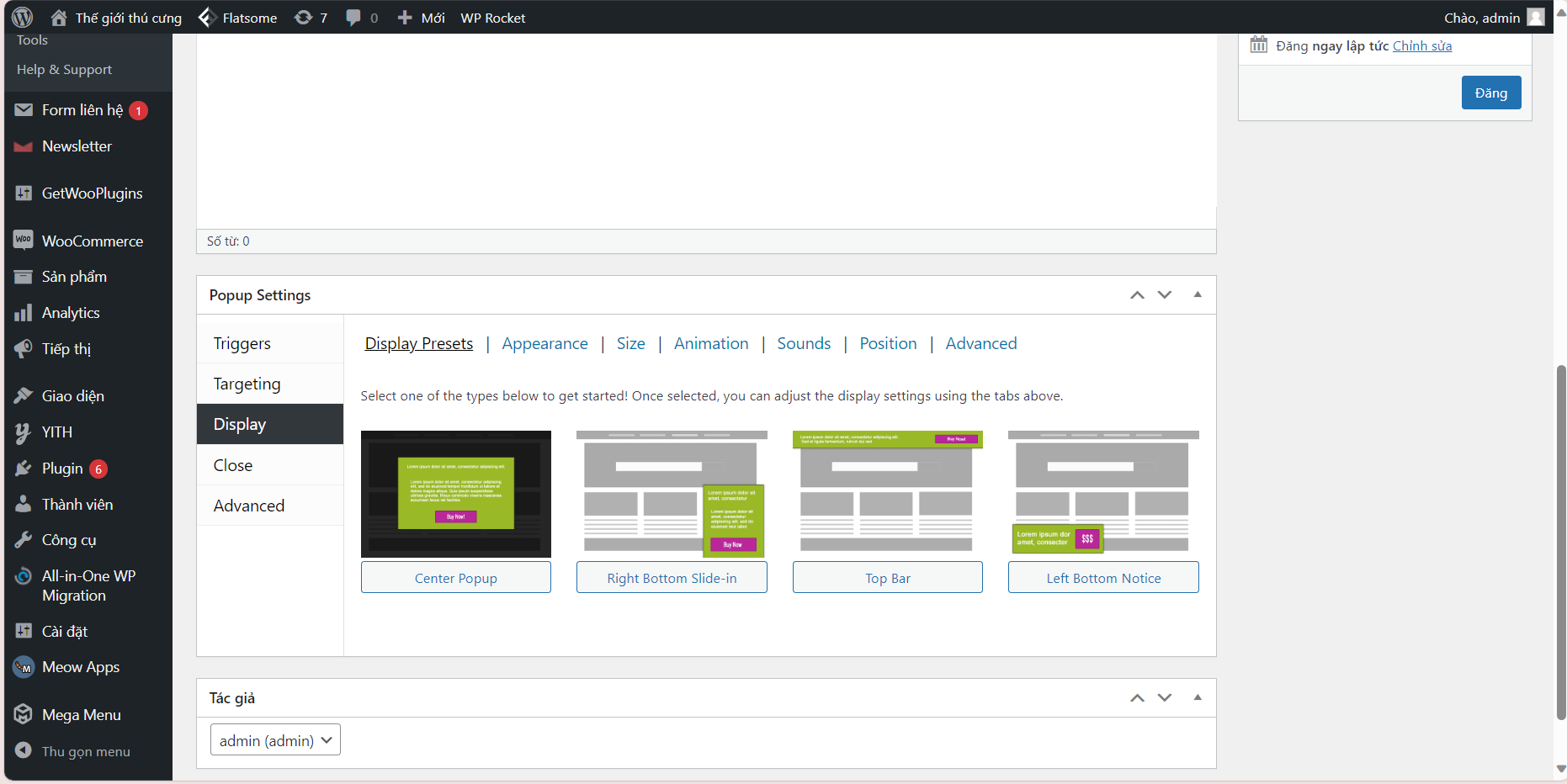
- Display: Quy định hiển thị của Popup

- Appearance: chọn giao diện
- Size: kích thước Popup
- Animation: hiệu ứng khi Popup xuất hiện
- Position: vị trí Popup xuất hiện
- Close: đóng Popup (có thể thay “close” bằng “Đóng”, “X”, …)
- Advanced: tùy chọn nâng cao
Có thể tùy chỉnh Popup đến khi nào bạn thấy hoàn chỉnh nhất. Cuối cùng nhấn chọn nút “Đăng” để chạy Popup trên website của bạn.
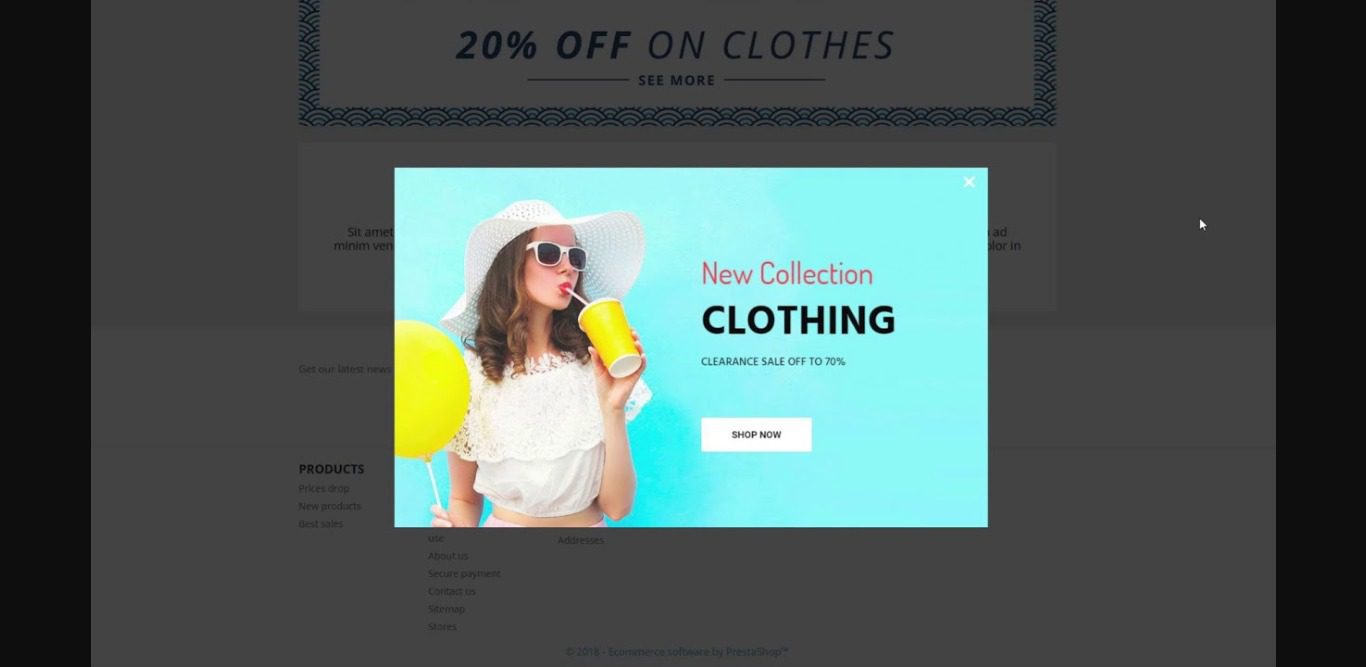
Kết quả sau khi xuất bản Popup lên website:

Và đó là các bước để tạo popup cho trang web. Chúc bạn thành công nhé!