Thông thường mỗi thương hiệu và mỗi người thường chọn màu sắc, font chữ và 1 số css cho riêng mình.
1. Tùy biến màu sắc
Flatsome cho phép bạn tùy biến màu sắc như: màu chủ đạo, màu sắc chung của văn bản, đường link. Nếu trong tính năng tùy biến màu sắc của theme không cho phép thay đổi bạn phải sử dụng tính năng Custom CSS để định nghĩa màu sắc theo ý muốn (tất nhiên là bạn phải biết lập trình CSS).
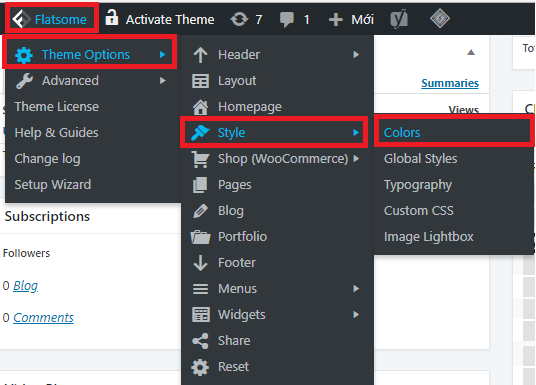
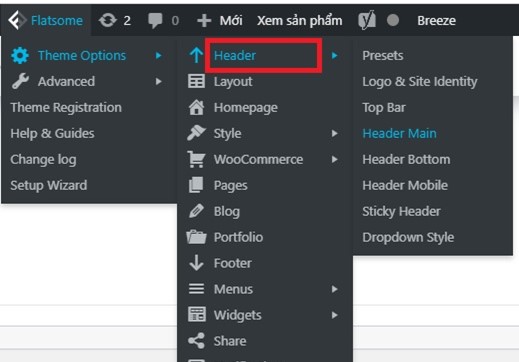
Hầu hết tùy biến màu sắc đều thông qua Menu theme options. (Flatsome -> Theme Options -> Các menu con bên trong) và Truy cập Flatsome -> Theme Options -> Style -> Color

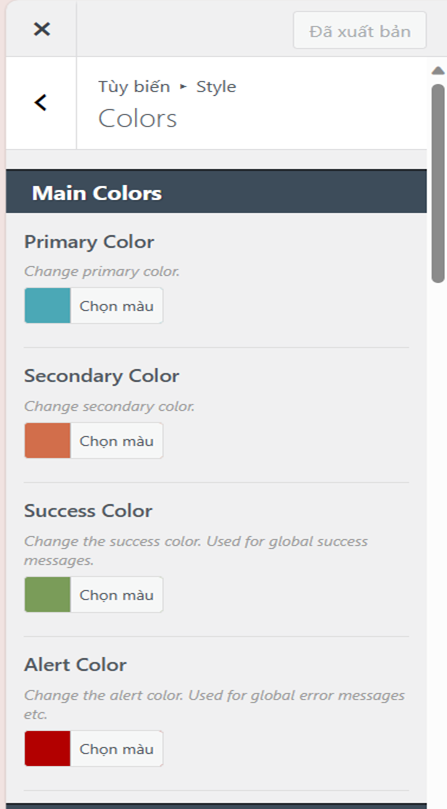
Truy cập Flatsome -> Theme Options -> Style -> Color
Tại đây bạn có thể chọn để thay đổi màu chủ đạo và 1 số chi tiết khác

Đổi màu nền của Header thì bạn truy cập Flatsome -> Theme Options -> Headers. Sau đó lần lượt Truy cập các menu con như:
- Top bar
- Header Main
- Header Bottom

2. Tùy biến Font
Sẽ có vài người không thích kiểu font mặc định của WordPress và muốn thay đổi sao cho trông mới mẻ và độc đáo hơn.
Không chỉ đổi font trong bài viết mà còn cả các font ở bên ngoài trang chủ như font menu, category, tiêu đề bài viết, phần chữ xem thêm…
Việc đổi font cũng không quá phức tạp, chỉ có mất thời gian để bạn ngồi lựa chọn font ưng ý mà thôi.
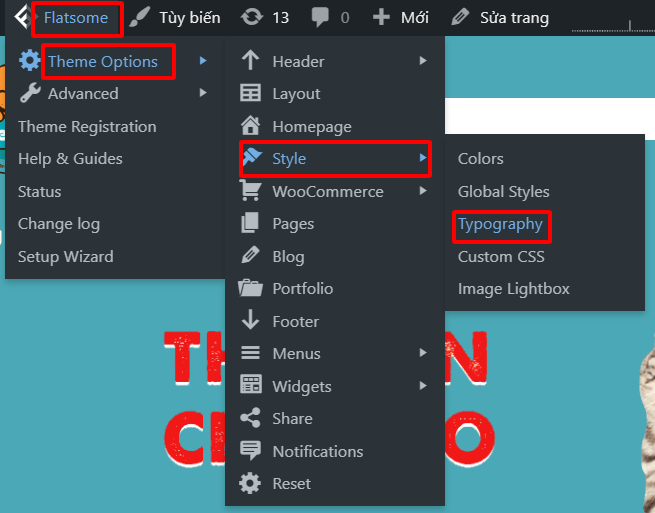
Hầu hết tùy biến font chữ đều thông qua Menu theme options. (Flatsome -> Theme Options -> Các menu con bên trong) và Truy cập Flatsome -> Theme Options -> Style -> Typography
 Truy cập Flatsome -> Theme Options -> Style -> Typography
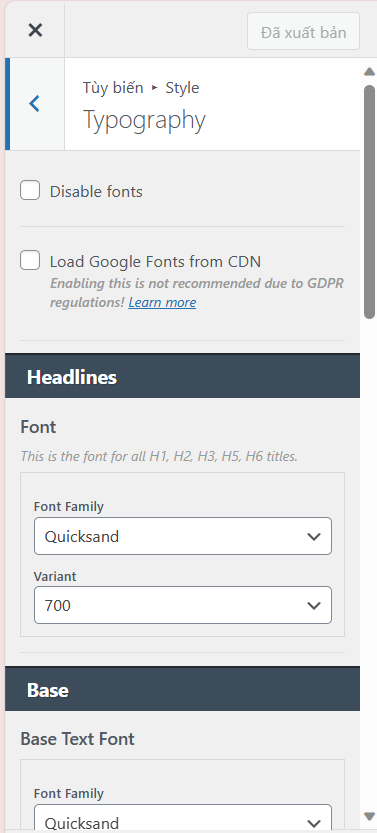
Truy cập Flatsome -> Theme Options -> Style -> Typography
Tại đây bạn có thể chọn để thay đổi font chữ trên toàn website

3. Tùy biến CSS
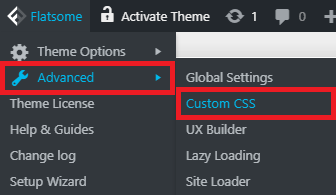
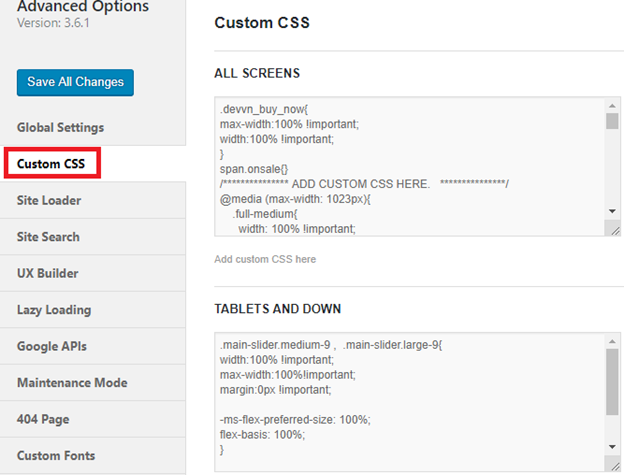
CSS dùng để tùy biến màu sắc, giao diện cho website… khi mà theme không có tính năng tùy chỉnh. Nếu khách hàng có kiến thức lập trình CSS và có nhu cầu tùy biến CSS thì có thể truy cập Flatsome -> Theme Options -> Custom CSS.
Lưu ý: đây là tùy biến nâng cao dành cho lập trình viên, MuaTheme chỉ hướng dẫn nơi bạn có thể tùy biến chứ không hướng dẫn chi tiết lập trình css như thế nào.


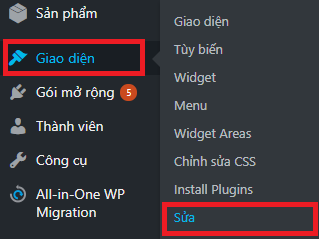
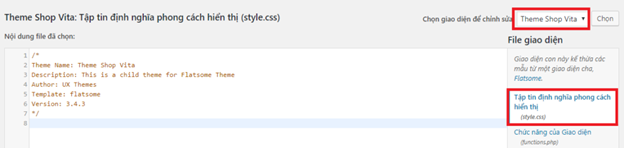
Hoặc bạn cũng có thể sửa trên file style.css của theme bằng cách truy cập Giao diện -> Sửa -> Chọn sửa file style.css